How to Build an Android React Native Application Using AWS CodePipeline
Dhruv Chevli / Sr. DevOps Engineer
In this blog post, we'll walk you through the process of using AWS CodePipeline, along with other AWS services, to build an Android React Native application. We'll be using an AWS CodeCommit Git repository to store our code and an S3 bucket to save the final generated APK.

Requirements:
- Android 31
- Platform tools version: r34.0.4
- Build tool: 30.0.2
- Java 11
- Node 16
Note: Ubuntu and Amazon Linux 2 platform runtimes only support Android 29, so we have installed Android 31 in AWS CodeBuild.


Step-by-Step Guide to Build an Android React Native Application
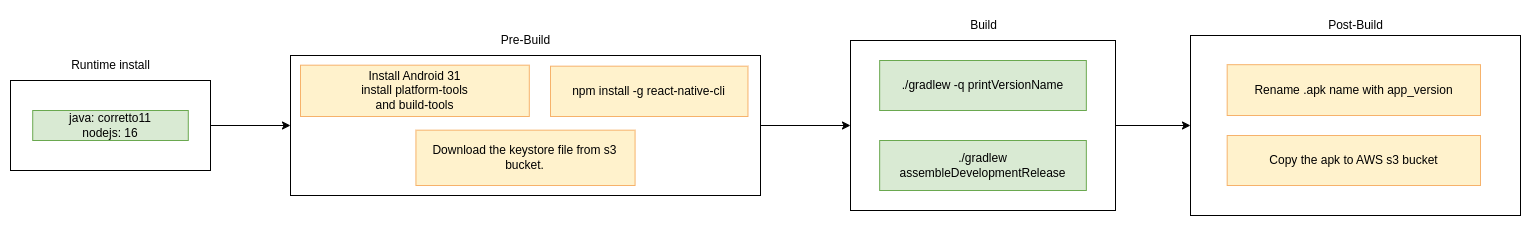
1. Runtime Install Phase
In this phase, we need to set up the environment with the required tools and libraries:
- Use Java 11
- Use Node 16
2. Pre-Build Phase
Before building the application, we need to download and install the necessary Android tools and dependencies:
- Download and install Android 31
- Install Platform tools r34.0.4
- Install Build tool 30.0.2
- Install the npm package react-native-cli
- Download the keystore file for signing the APK
3. Build Phase
In the build phase, we configure Gradle to include a task that prints the application's version name, which is useful for versioning the APK:
- Note: Ensure you have created a Gradle task in app/build.gradle with the name printVersionName to print the version of the application.
- Run the printVersionName command to print the app version
- Execute the build command to build the Android application
4. Post-Build Phase
After the build is complete, we need to handle the generated APK:
- Rename the APK and append the app version to the application name.
- Move the APK to the designated S3 bucket.
Detailed AWS CodePipeline Setup
- 1. Source Stage: Use AWS CodeCommit as the source repository for your React Native application code.
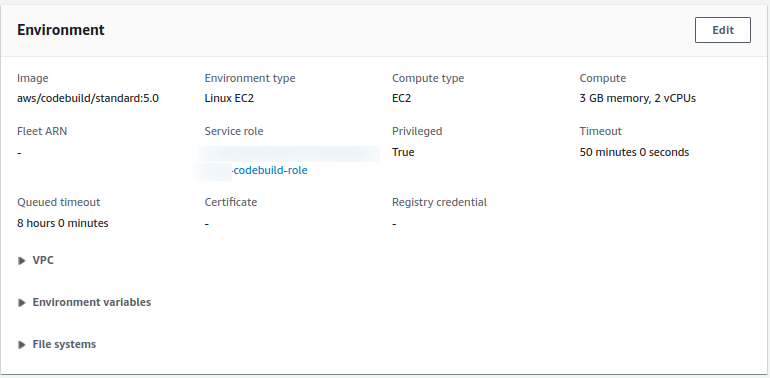
- 2. Build Stage: Set up AWS CodeBuild with a buildspec.yml file to define the build steps. Below is the buildspec.yml configuration:
Note: There are some specific steps also added in the spec file as we download some files from pre-configured S3 bucket. For example, the aws-config.json file has additional configurations as the application using Amazon Cognito User Pool and few other endpoints.
We are using a simple workaround to upgrade the base NodeJS 16 LTS runtime with n 16 command.
version: 0.2
phases:
install:
runtime-versions:
java: corretto11
nodejs: 14
commands:
- n 16
pre_build:
commands:
- node -v
- npm install -y
- export ANDROID_TOOLS_FILENAME="commandlinetools-linux-8512546_latest.zip"
- wget https://dl.google.com/android/repository/$ANDROID_TOOLS_FILENAME -P ~ > /dev/null
- wget https://dl.google.com/android/repository/platform-tools_r34.0.4-linux.zip -P ~ > /dev/null
- unzip ~/$ANDROID_TOOLS_FILENAME -d ~ > /dev/null 2>&1
- unzip ~/platform-tools_r34.0.4-linux.zip -d ~ > /dev/null 2>&1
- mkdir -p /usr/local/android-sdk-linux/cmdline-tools
- mv ~/cmdline-tools /usr/local/android-sdk-linux/cmdline-tools/latest
- mv ~/platform-tools /usr/local/android-sdk-linux
- export PATH=$PATH:/usr/local/android-sdk-linux/cmdline-tools/latest:/usr/local/android-sdk-linux/cmdline-tools/latest/bin:/usr/local/android-sdk-linux/platform-tools
- export ANDROID_SDK_ROOT=/usr/local/android-sdk-linux
- yes | sdkmanager --licenses > /dev/null
- npm --version
- yarn -v
- sdkmanager "platform-tools" "platforms;android-31" > /dev/null
- sdkmanager "build-tools;30.0.2" > /dev/null
- echo Pre Build started on `date`
- npm install -g react-native-cli
- aws s3 cp s3://<bucket>/<application folder>/aws-config.json ./src/
- cd android
- pwd
- aws s3 cp s3://<Path to s3>/<Keystorefile> ./app/
- COMMIT_HASH=$(echo $CODEBUILD_RESOLVED_SOURCE_VERSION | cut -c 1-4)
- IMAGE_TAG=$${COMMIT_HASH:=latest}
- ENVFILE=.env.development
build:
commands:
- echo Build started on `date`
- ./gradlew clean
- APP_VERSION=$(./gradlew -q printVersionName | tail -n 1)
- echo $APP_VERSION
- ./gradlew -q printVersionName
- ./gradlew assembleDevelopmentRelease
post_build:
commands:
- echo Build completed on `date`
- echo $APP_VERSION
- echo $IMAGE_TAG
- mv app/build/outputs/apk/development/release/app-development-release.apk app/build/outputs/apk/development/release/$APP_VERSION-$IMAGE_TAG.apk
- aws s3 cp app/build/outputs/apk/development/release/$APP_VERSION-$IMAGE_TAG.apk s3://<Path to s3>
- 3. Deploy Stage: Optionally, you can add a deployment stage to distribute the APK to testers or deploy it to an app store.
Summary
Using AWS CodePipeline to automate the build process for your Android React Native application can save significant time and effort. By following the steps outlined above, you can ensure a smooth CI/CD pipeline that efficiently handles the build and deployment of your application.
